2024/09/09 2024/09/17
【基本編】Canvaで各種画像を作成しアップロードする方法

Canvaでホームページ内の画像を作成、アップロードする方法を解説します。
ホームページ内の画像にはスライドショー、選手やスタッフ写真、スポンサーバナー、体験募集等に使う画像などがありますが、それらもCanvaを使って作成し、ご自身でアップロードして変更することが可能です。
Canvaとは
Canva(キャンバ)とは誰でも簡単にかっこいい画像が作成できるツールです。
パソコンからもスマホからも使用することができ、無料で使用することができます。
SNSの投稿、動画やロゴ、チラシ、プレゼン資料などをデザイン、作成することができ、基本的には商用利用も可能です。
今回は、パソコンの画面での操作方法を説明します。スマホアプリもありますが、スマホアプリでの操作も同じような感じでできます。
Canvaで画像を読み込みロゴやエンブレムを入れる
①ホーム画面を開く
Canvaからホーム画面を開きます。

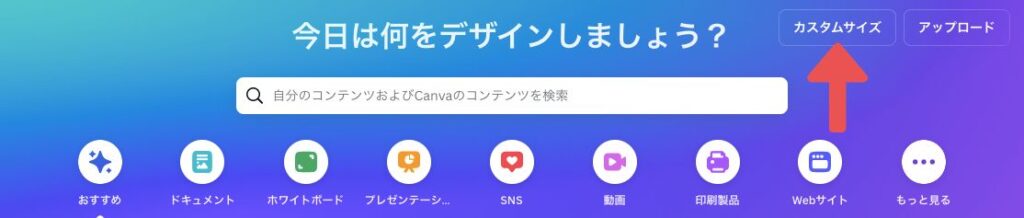
②今日は何をデザインしましょう?の右横にある”カスタムサイズ”をクリック

③自分が作りたい画像のサイズを入力
| 画像の種類 | 画像サイズ(px) |
|---|---|
| スライドショー | 1238px × 675px |
| 選手・スタッフ写真 | 540px × 720px |
| スポンサーバナー | 500px × 200px |
| 横長(体験募集ページなど) | 700px × 500px |
ここでは、スライドショーを例に解説します。
なので、カスタムサイズに1238px × 675pxを入力し、新しいデザインを作成を押します。
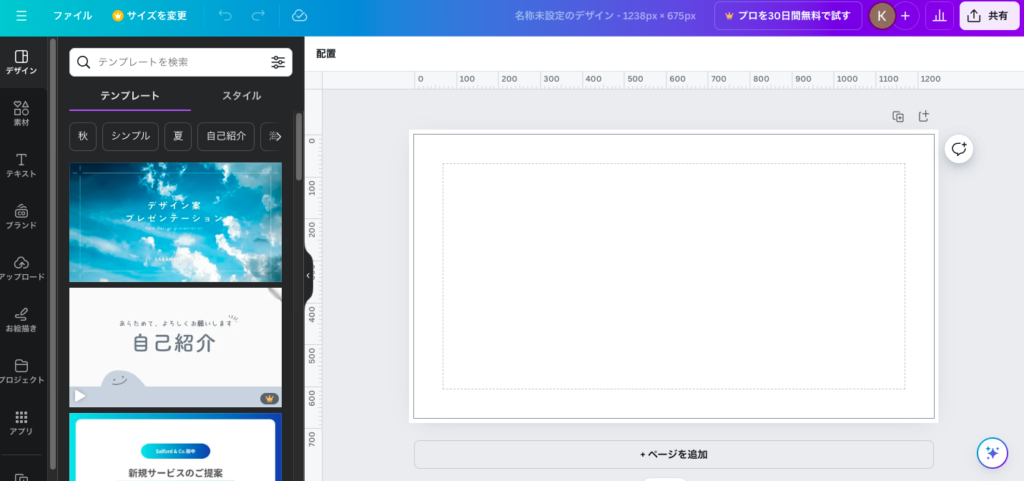
すると新しいタブに、このようなページが開かれます。

④背景となる画像を入れる
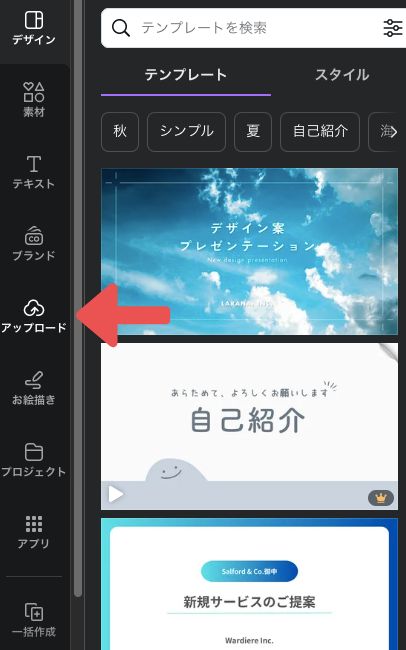
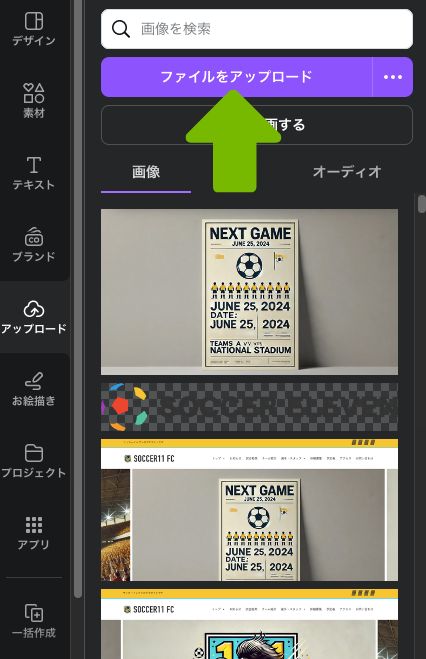
ご自身のチームで撮った写真素材がある場合、画面左側の黒い縦列のところから、”アップロード”を選択します。

紫の”ファイルをアップロード”のバーを押して、ファイルを選択してアップロードします。

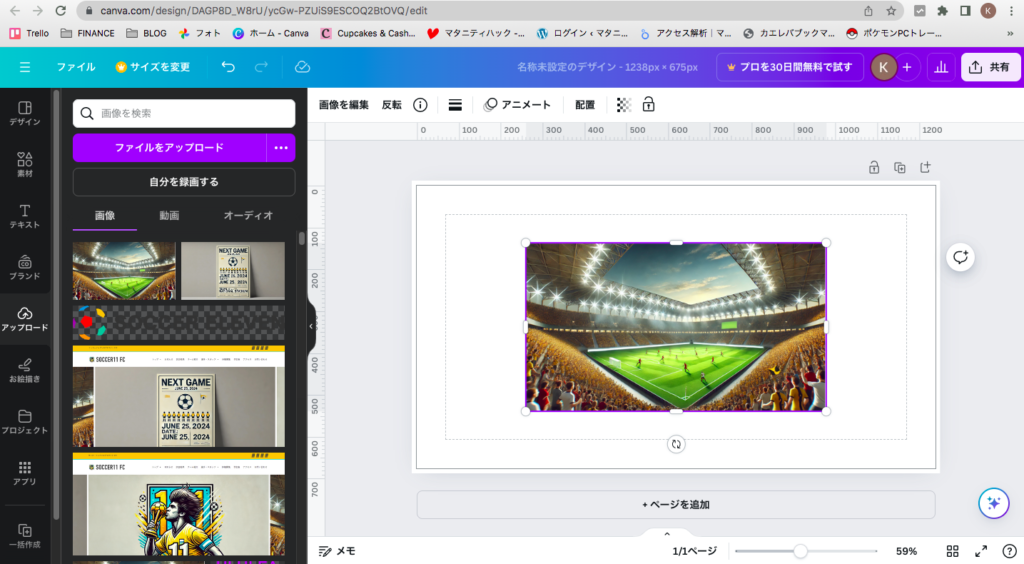
アップロードされた画像をクリックすると右側の白の背景に画像がこのように入ってきます。

⑤画像サイズを調整する
取り込んだ画像の上にマウスを持っていきクリックした状態で動かすと、画像の位置を移動できます。
画像の端にマウスの矢印をあわせて引っ張ると、画像を大きくしたり、小さくしたりのリサイズが簡単にできます。
↓わかりやすいように動画にしています。真ん中の再生ボタンを押してみてください。
⑥ロゴやエンブレムを入れる
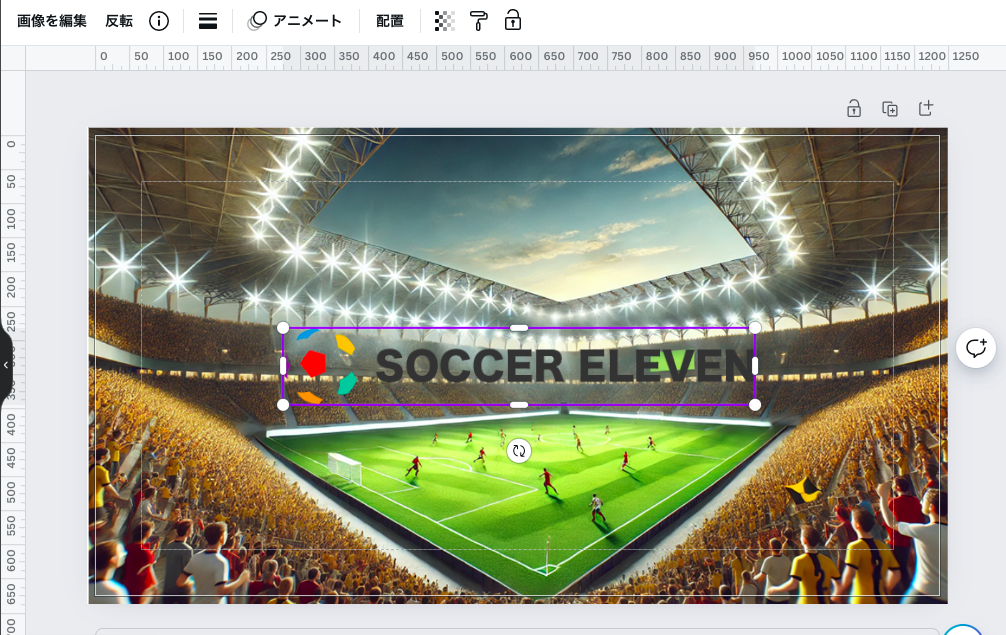
背景画像のサイズを調整できたら、チームのエンブレムやロゴなども画像と同じ要領でアップロードします。

このロゴやエンブレムも、好きな位置に移動したり、大きさを変えたりすることができます。
画像に文字を入れる方法
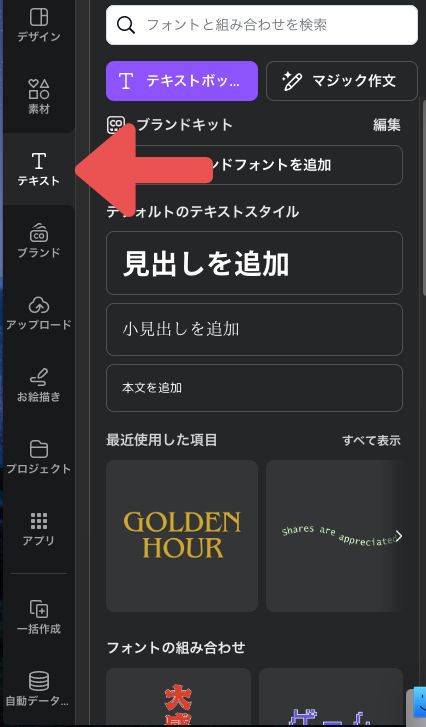
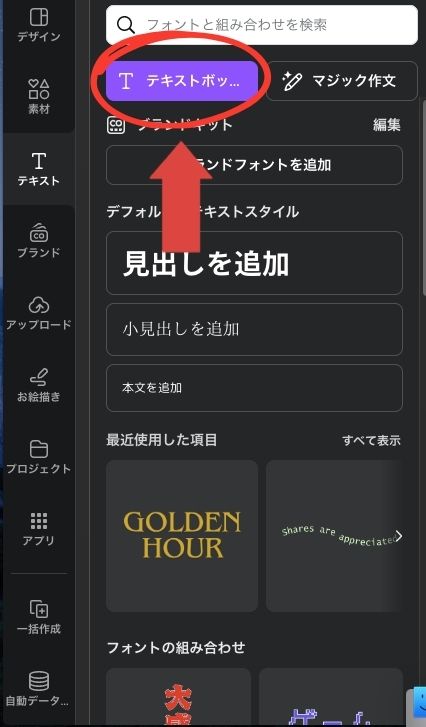
①画面左側の黒い列のところから”テキスト”をクリック

②紫のバーの”テキストボックス”をクリック

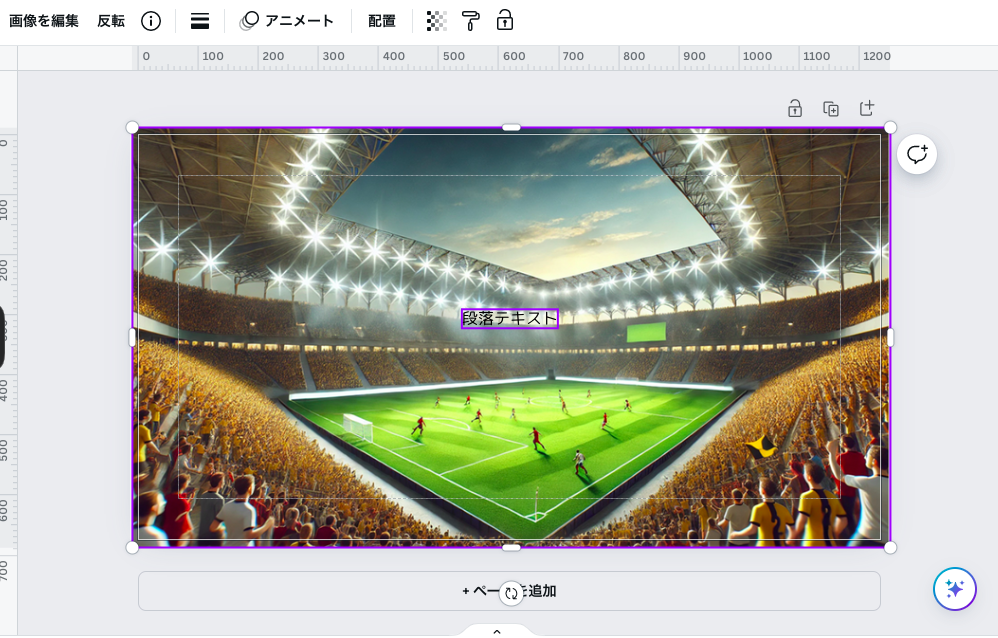
すると画像内にボックスと文字がでてくるので、
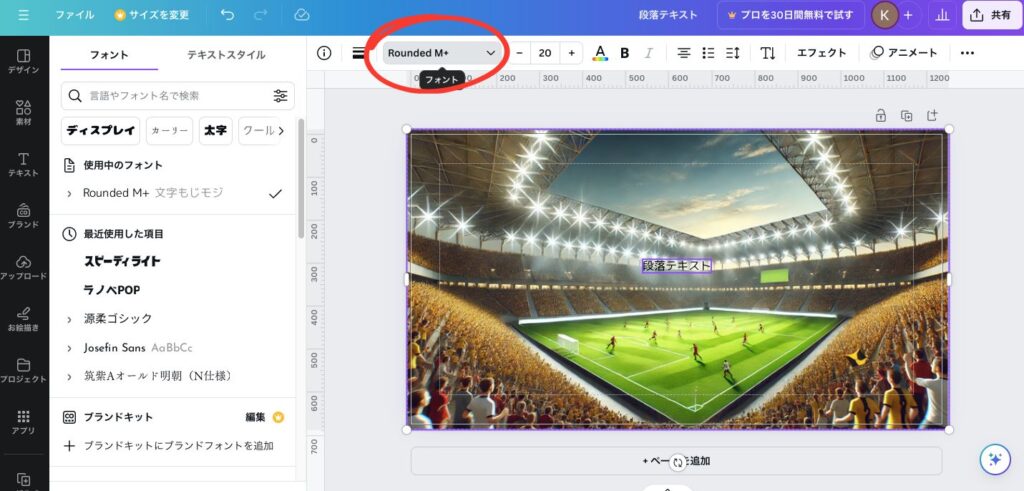
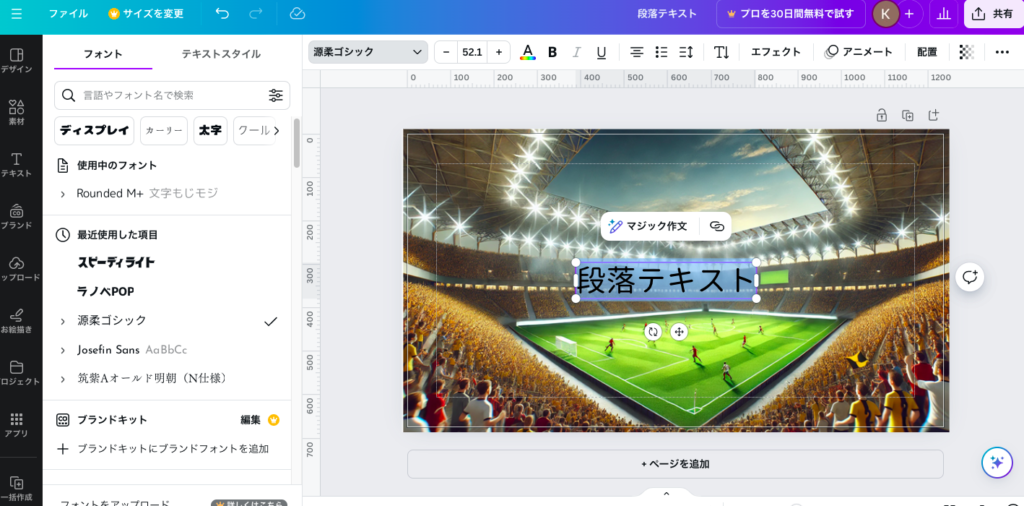
③赤い丸で囲まれた、”フォント”の部分を押す

④フォントを選択
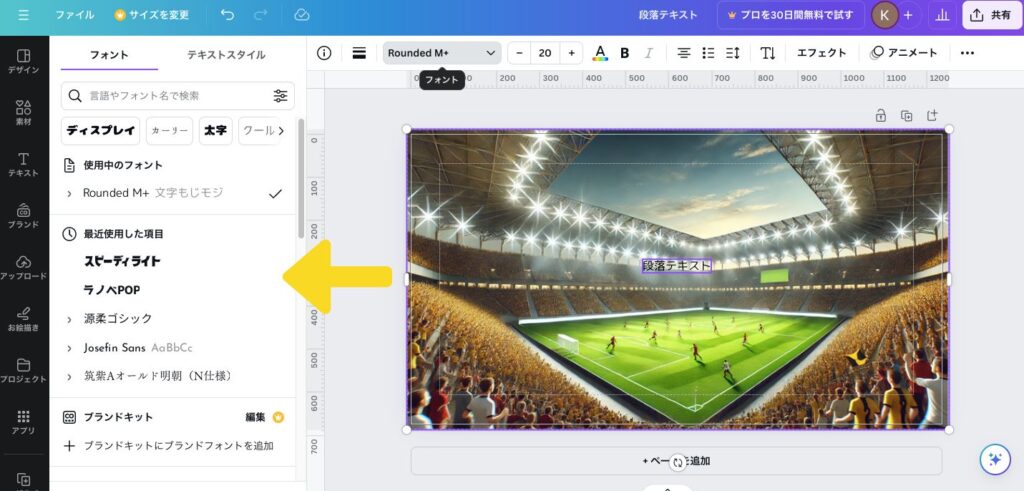
すると、黄色い矢印の左側の部分に文字の種類がでてくるので、そこから文字を選んで押してください。

画像の時と同様にテキストボックスを大きくしたり、小さくしたりしてサイズを調整できます。

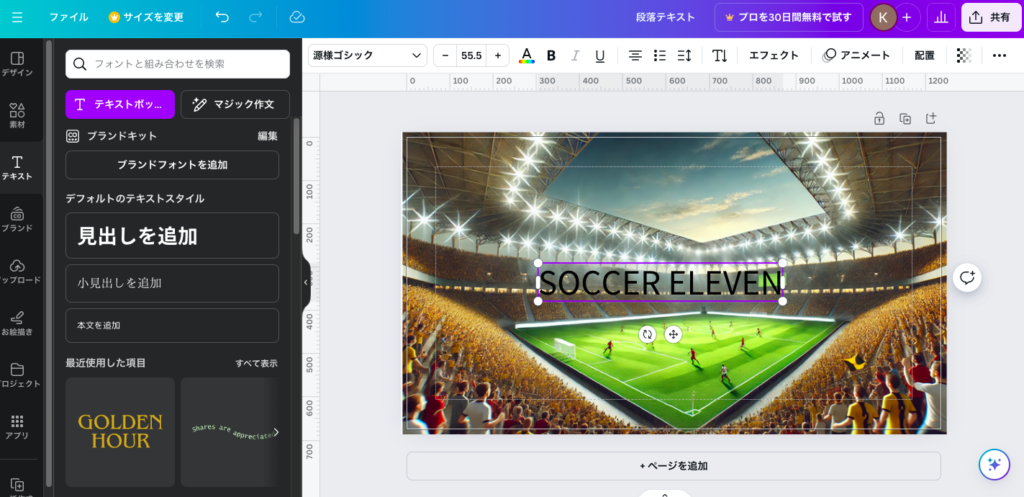
⑤文字を書き換える
文字の部分を選択して、ご自身でチーム名や好きな文字に書き換えてください。

文字の種類がありすぎて何を選んだらいいかわからない場合は、”ゴシック”と検索し、ゴシックの文字の種類の中から選ぶとウェブサイトでよく使われる文字になるのでおすすめです。
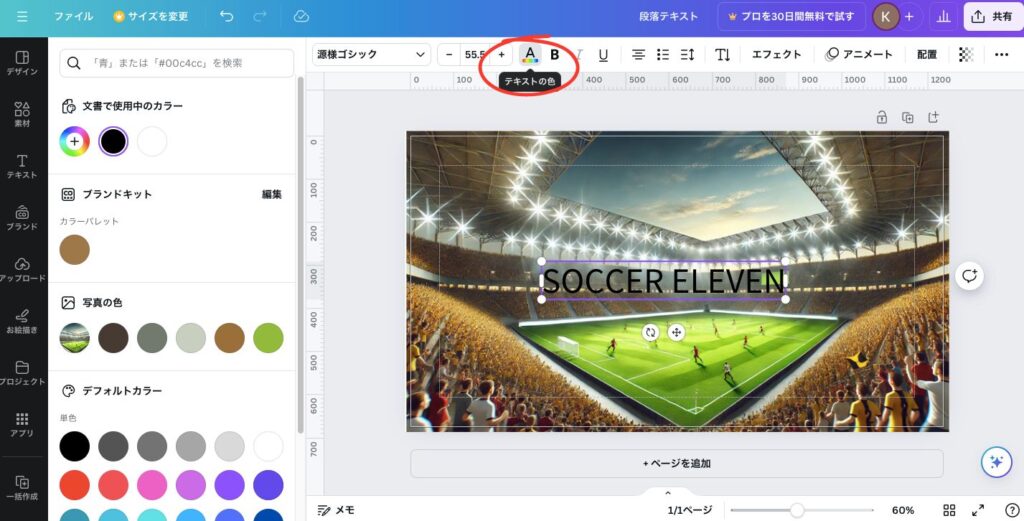
⑥テキストのカラー変更をする
ここで文字の色を変更したい場合は、赤丸部分(Aで下に色がついているところ)テキストの色という部分をクリック。

左側の白いところに出てくる色の中から選んで、色を変更してください。
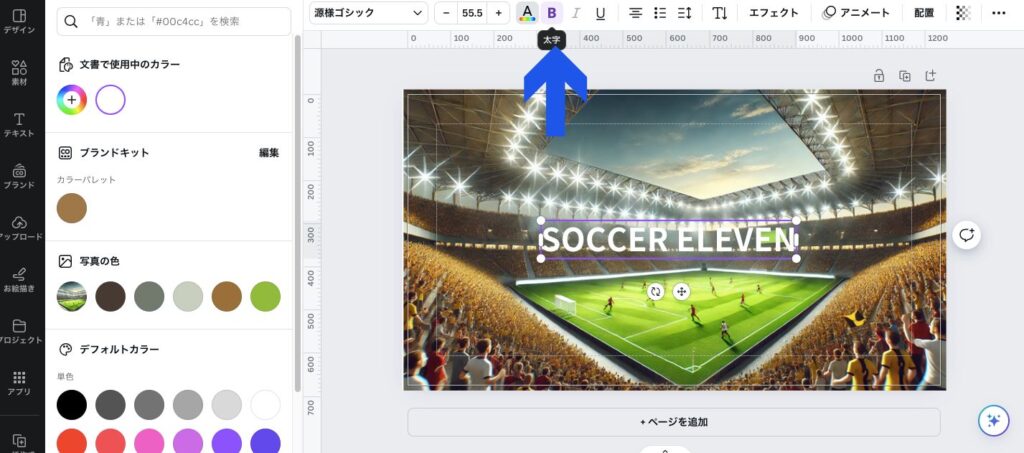
そのお隣にある、青矢印で指した、”太字”(Bの部分)を押すと文字を少し太くすることも可能です。
これで、文字の色と太さを変えることができました。

テキストを削除したい場合は、テキストボックスをクリックすると、ゴミ箱のマークが出てくるので、ゴミ箱のマークをクリックすることで削除できます。
最後に
基本編の次は、Canva内のテンプレートを使ってInstagramの投稿を作る応用編について説明します。
応用編の記事はこちら。
