2024/09/13 2024/09/17
【応用編】Canvaテンプレートを使用してInstagramに次の試合の投稿をする場合の方法

今日はCanva応用編です。
Instagramに次の試合の投稿をあげる場合を想定して、操作を解説していきます。
Canva基本操作を先に知りたい方はこちらから。
Canvaのテンプレートに画像を入れる
①Instagram投稿(正方形)を選ぶ
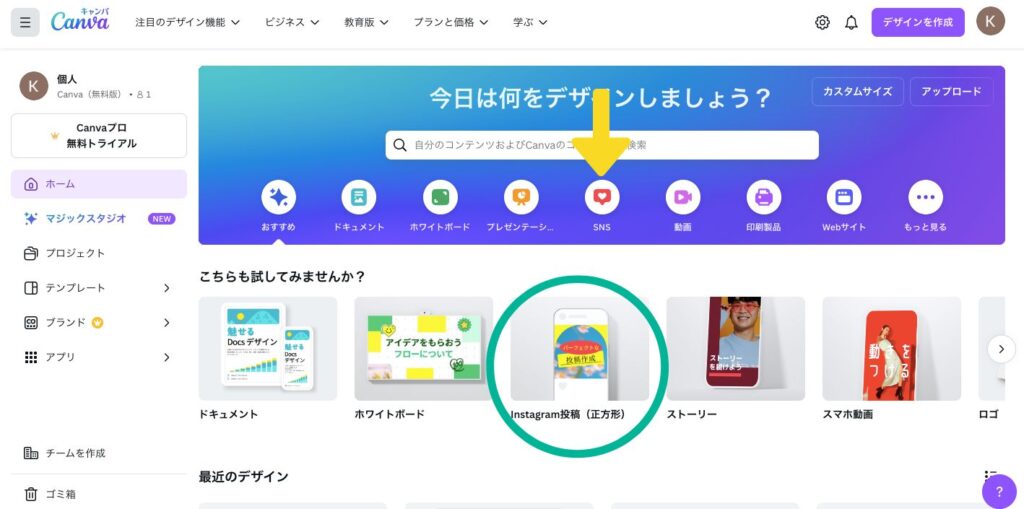
ホーム画面から、SNS(黄色矢印が指しているもの)を選び、Instagram投稿(正方形)を選ぶ。
またはホーム画面でInstagram投稿(正方形)でてきている場合(緑の丸で囲っている)、クリックする。

②投稿のテンプレートを検索し、テンプレートを選ぶ
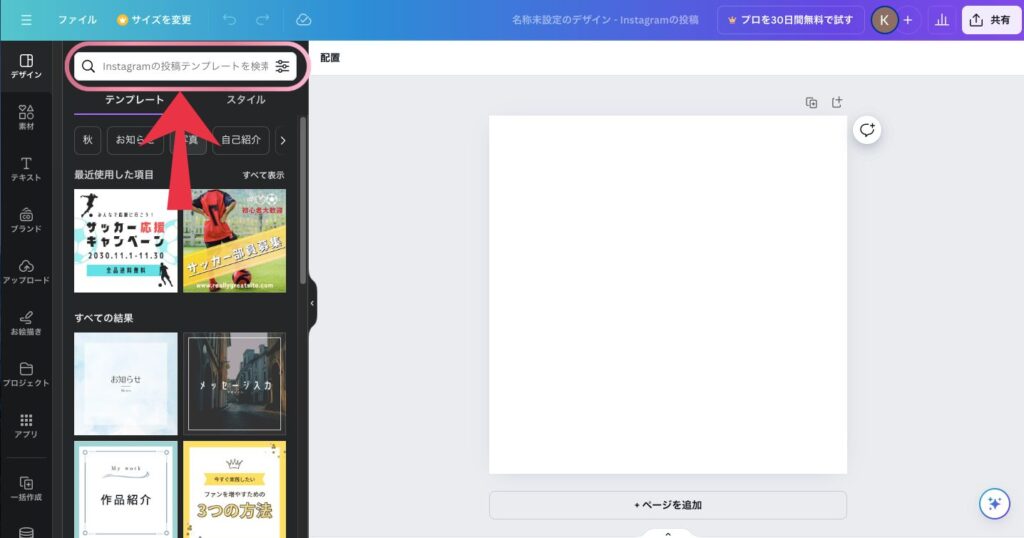
左の黒の列の”デザイン”になっていることを確認し、検索バー(ピンクで囲った矢印の先)から、テンプレートを検索します。
次の試合の投稿を作りたい場合は、”サッカー”、”サッカー 試合”などと検索してみてください。
試合結果等なら”サッカー スコア”、”サッカー 試合結果”、選手募集なら、”サッカー 選手募集”などでも検索できます。

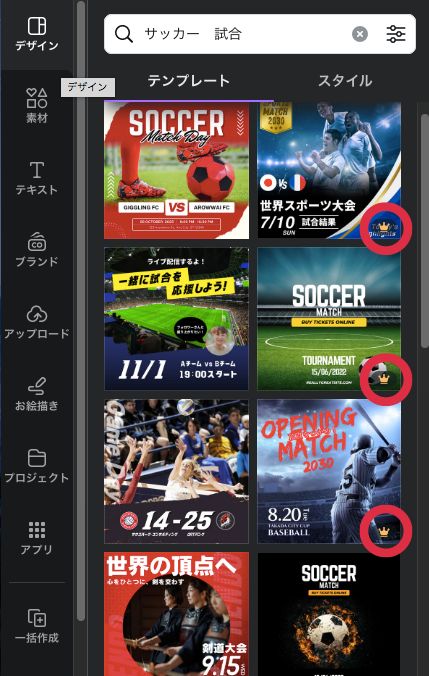
このようにテンプレートがたくさん出てきます。

たくさん並ぶテンプレートの中で、各テンプレートの右下に王冠マークがついているもの(赤丸で囲っているもの)に関しては、無料プランの方は使えません。
王冠がついていないものの中から選びましょう。

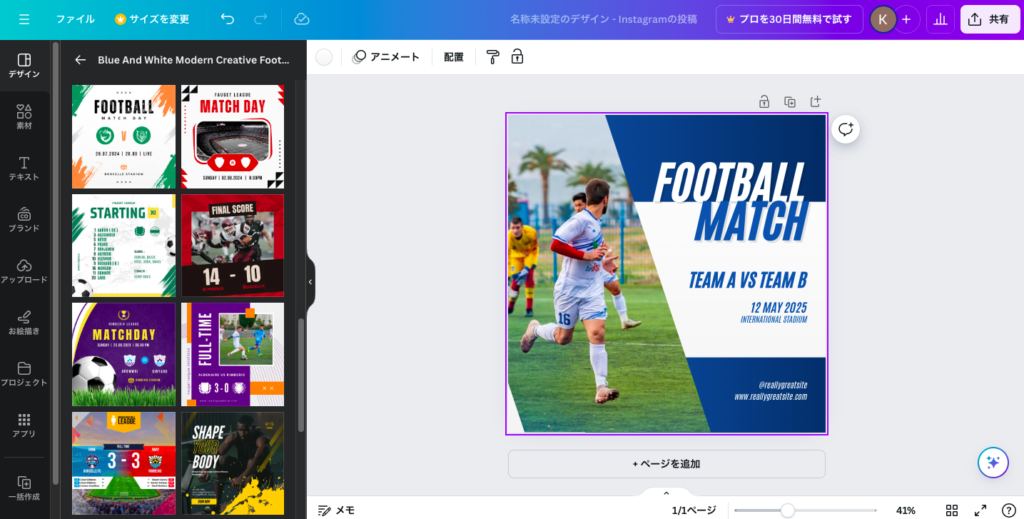
テンプレートを選ぶと、このようにテンプレートが入ってくるので、ここから文字や画像を変えていきます。

③テンプレート内の画像を変更する
ご自身のチームなどの写真を入れる場合は、左の黒い列の”アップロード”から写真を選んでアップロードしてください。

写真がなく、Canvaの中の素材を使いたい場合は、左の黒の列の素材をクリック。

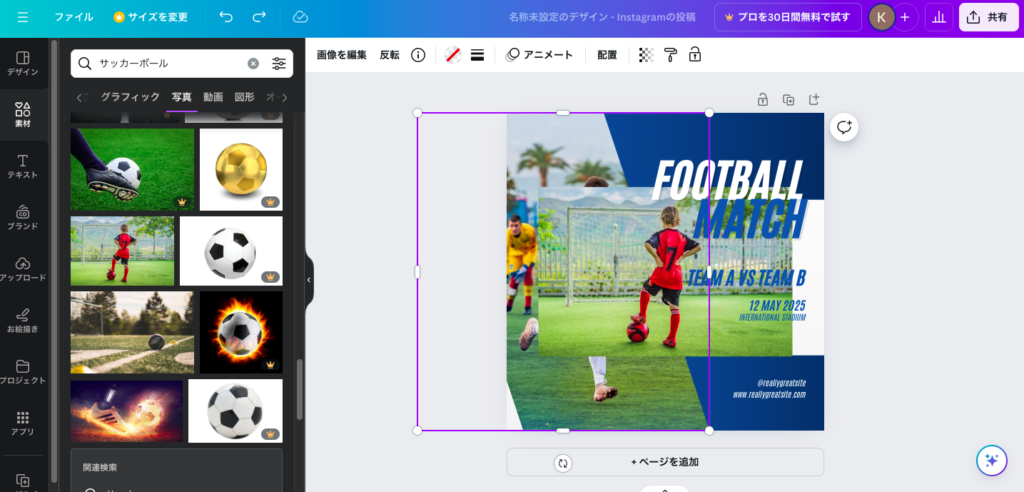
検索バーに”サッカー”、”サッカーボール”、などと入れて、

写真(赤丸)の右側の”すべてを表示”(黄色の矢印の先)をクリック。

でてきた素材の中から(王冠がついているものは無料プランでは使えません)、素材となる写真を選びます。
選んでクリックすると、今のテンプレートの上に写真がのってきます。

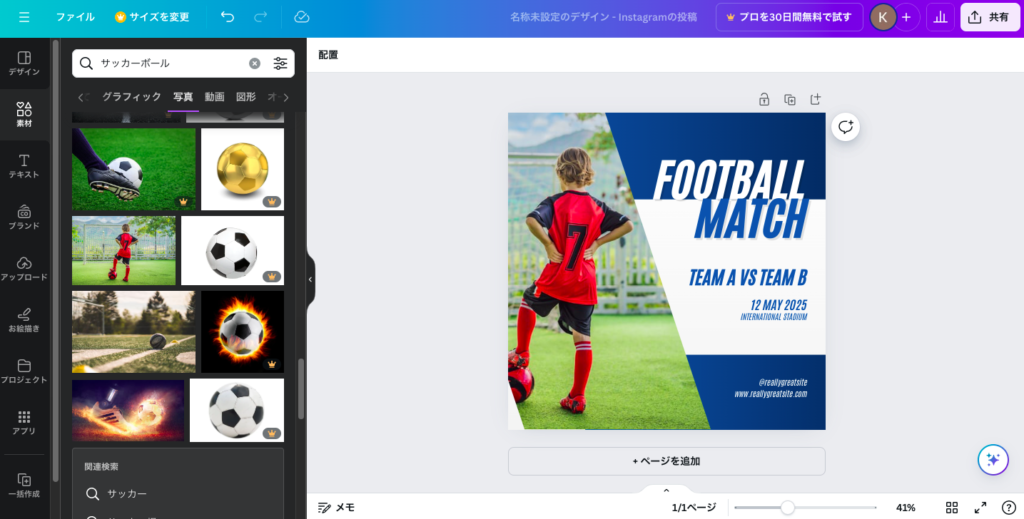
新しい画像の素材をクリックしたまま移動させ、前の画像の上に持っていくと、自動で画像が重なってくれます。

ご自身のチームの写真を使う場合も同じ手順で、写真アップロードしたものを選択して、写真を重ねて乗せるだけで、自動で入ります。
位置が合わない場合などは、サイズや位置をご自身で調節してください。
調節を繰り返しても、サイズや位置が合わない場合は(アップなのか引きの写真なのかにもよる)、写真自体を変更するのもいいと思います。
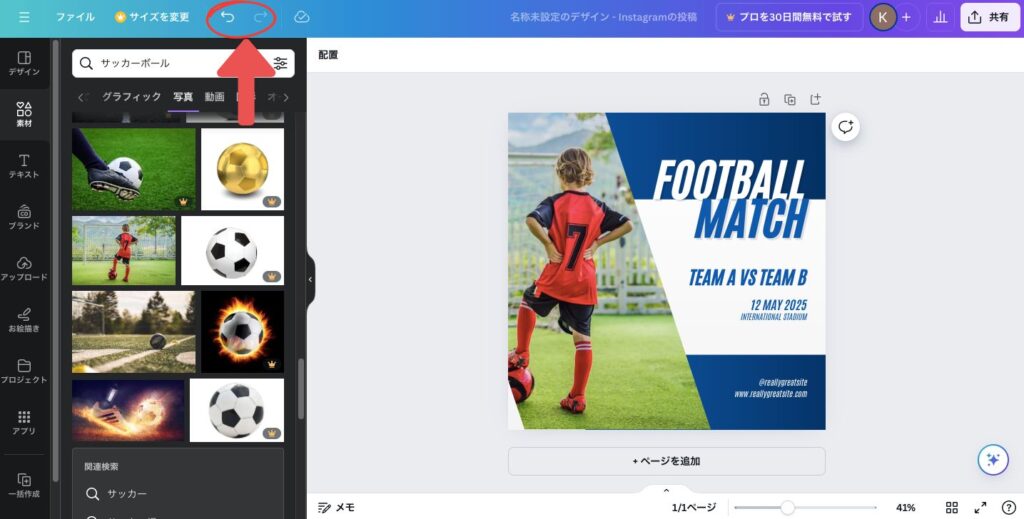
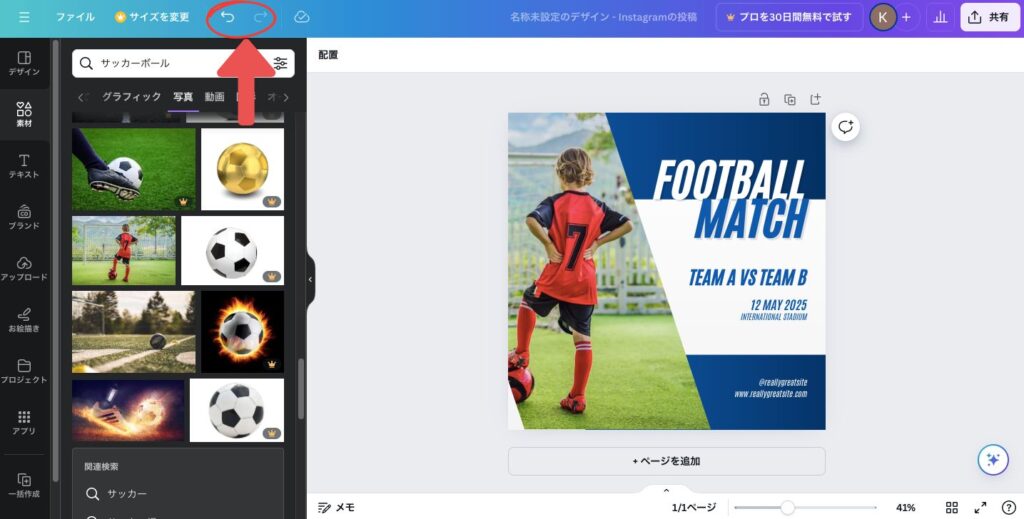
また、写真の位置を変更しようとして、違うところを移動させてしまったりして、元に戻したいという時には、
赤丸で囲っている、矢印で一個前に戻したり進んだりができます。

Canvaのテンプレートの文字を変更する
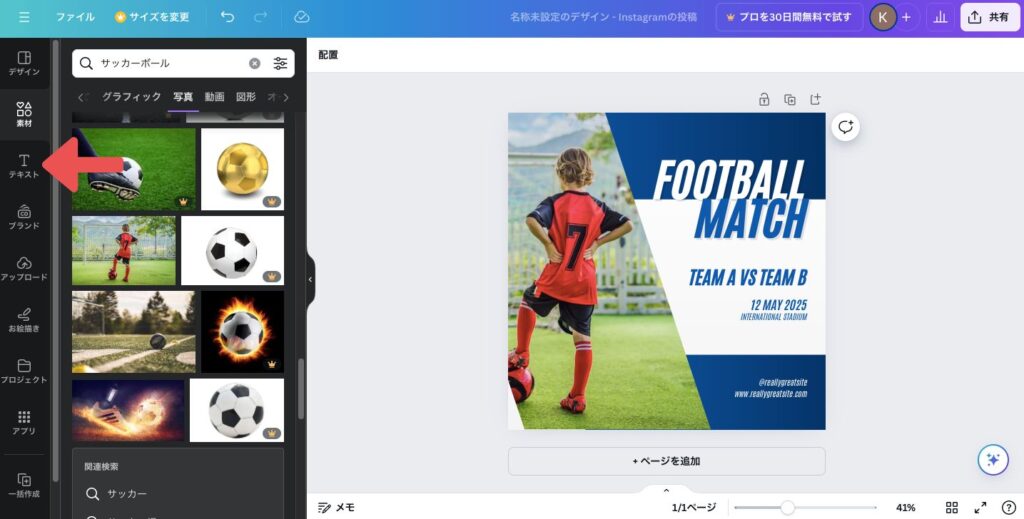
①左の黒い列から”テキスト”を選択

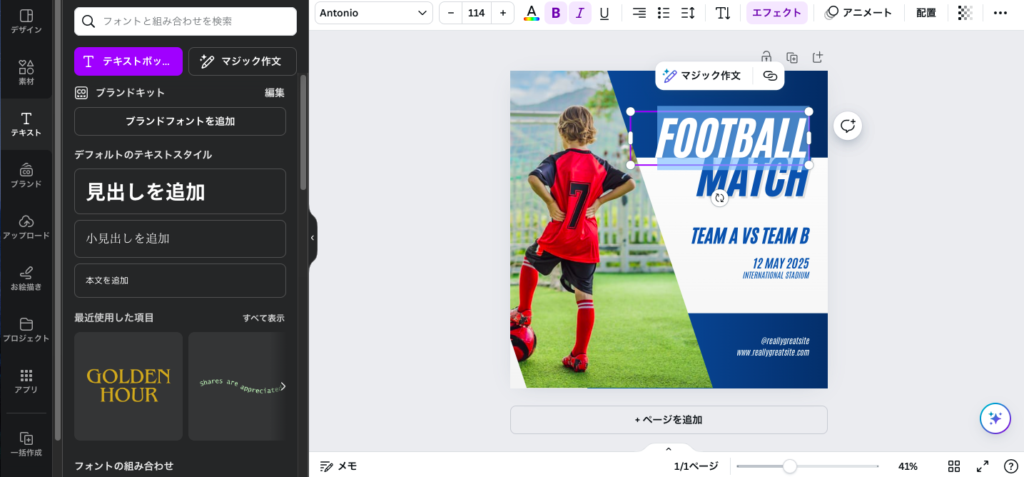
②文字を変更していく

変えたいテキストボックスを選んで、文字を変更することができます。
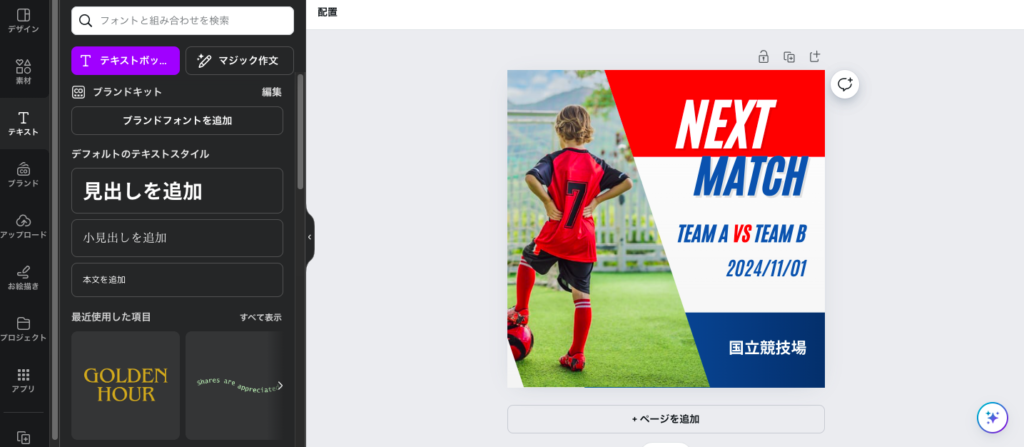
いらない文字を削除したり、ご自身で文字を足したり、サイズを調整したり、文字のカラーを変更したりしてください。
背景のカラー等も変更することができるので、チームカラーに変更したりして、デザインしてください。
もちろんそのままでもOKです。

文字の場合も、矢印で変更の前や後に戻すことができます。

Canvaのテンプレートでデザインしたものをダウンロードする
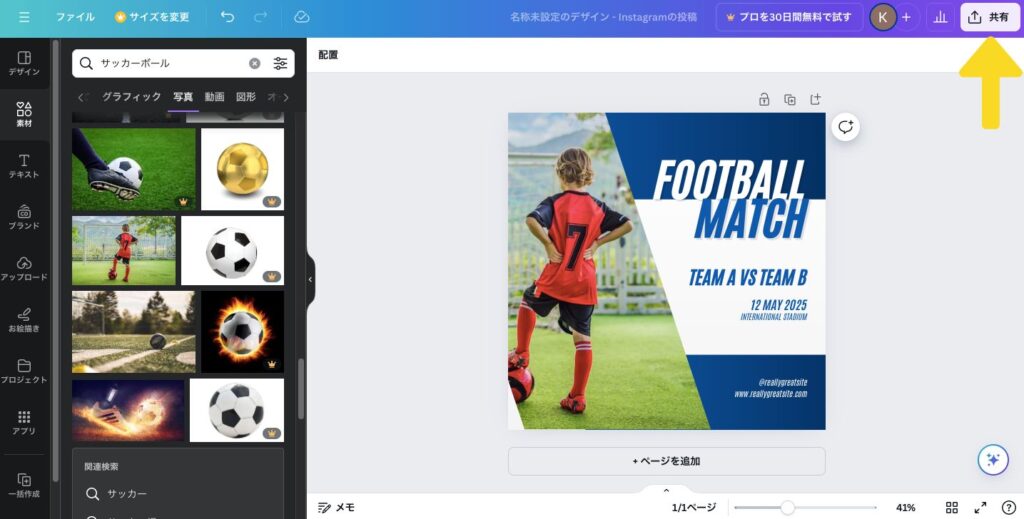
①画面右上の”共有”をクリック

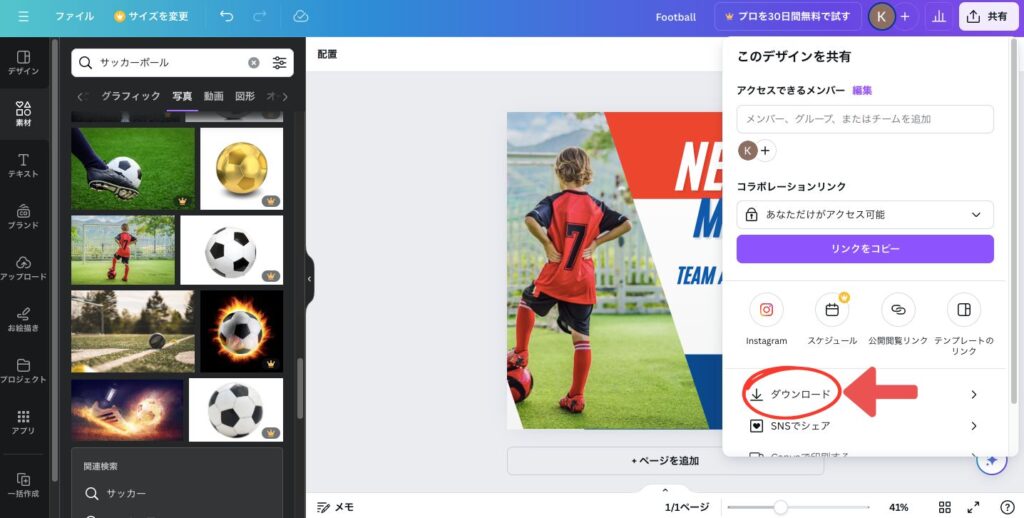
②赤矢印で指している”ダウンロード”をクリック

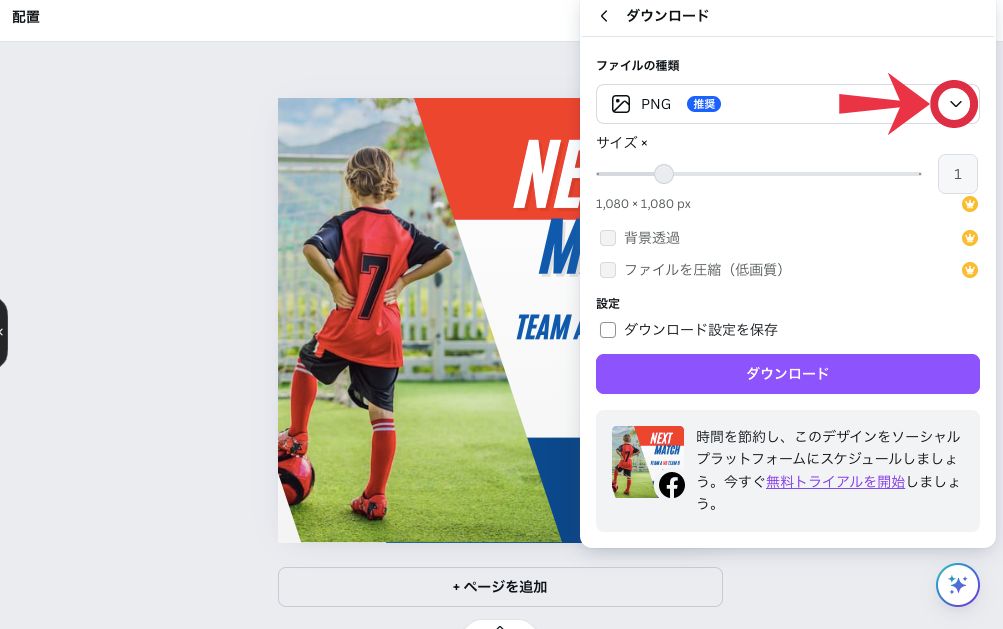
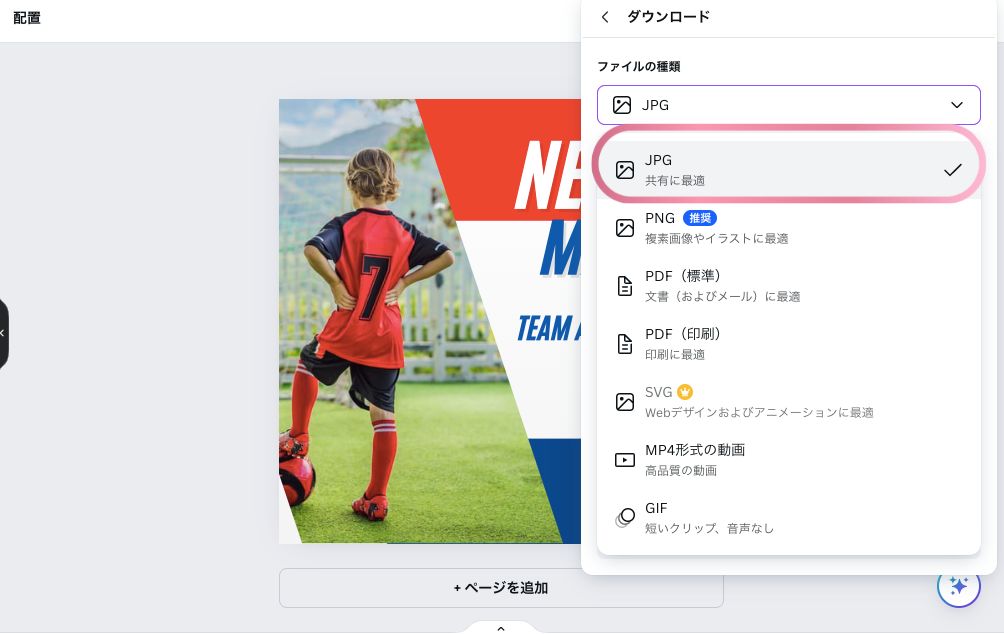
③ファイルの種類を選択

ファイルの種類の矢印で指した赤丸の部分、矢印を押して、JPGを選択して

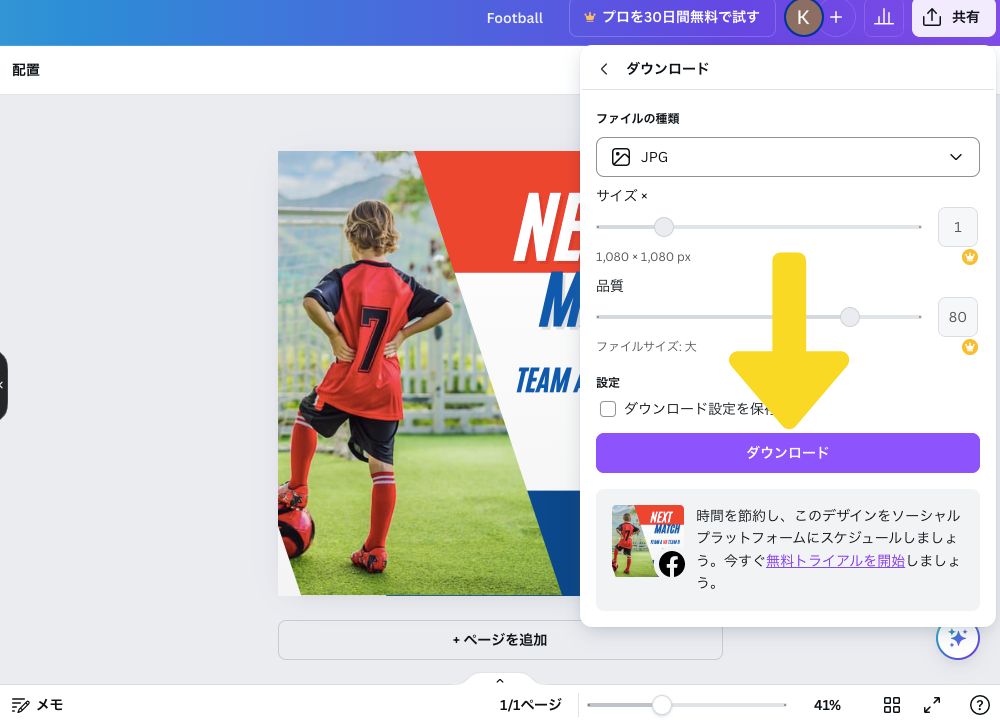
ダウンロードを押します。

お好きなファイル名をつけて、保存完了です。
PNGが推奨になっていますが、JPGでダウンロードするのをおすすめします。
一般的によく使われ、ファイルサイズが軽いためです。
PNGは背景を透明にさせる時などに有効です。
